Hi there, I’m Jake…
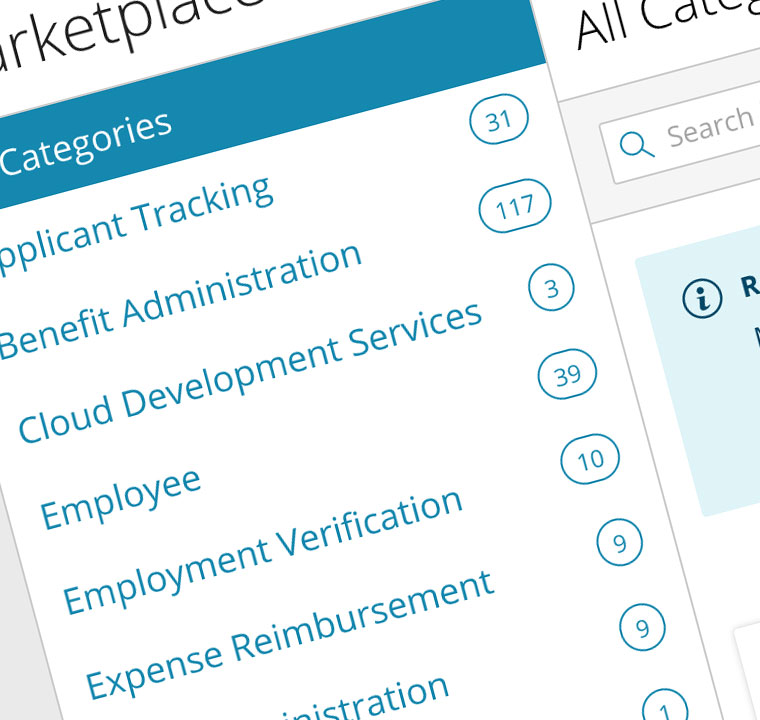
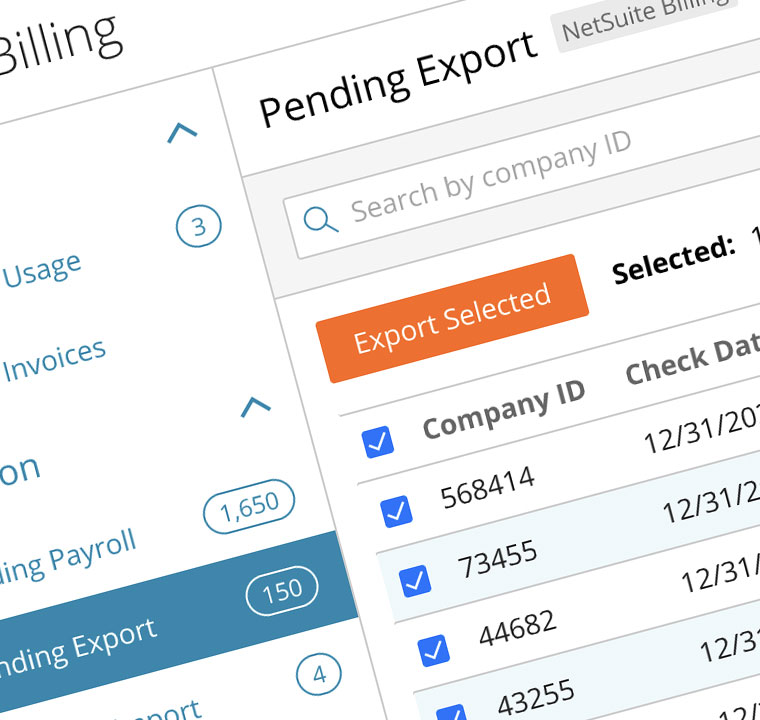
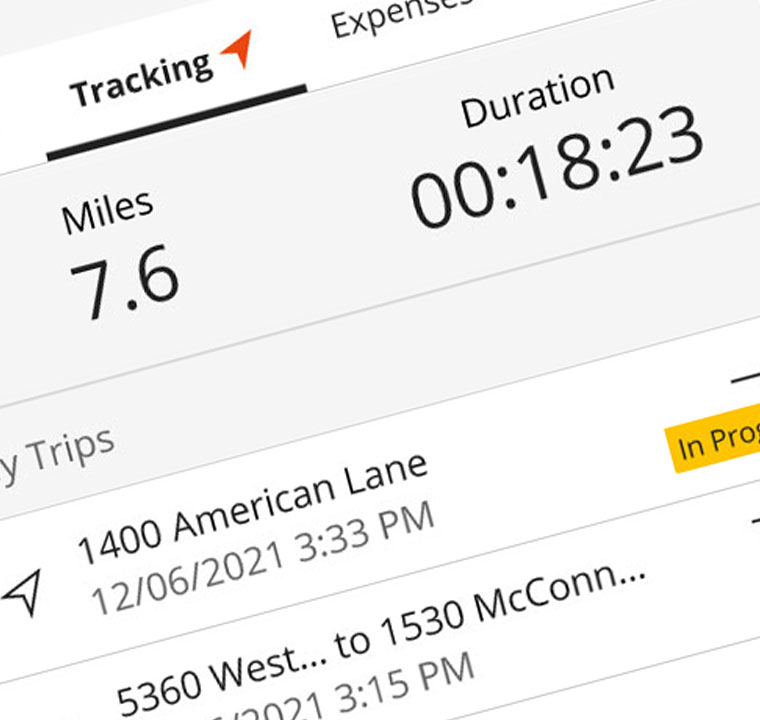
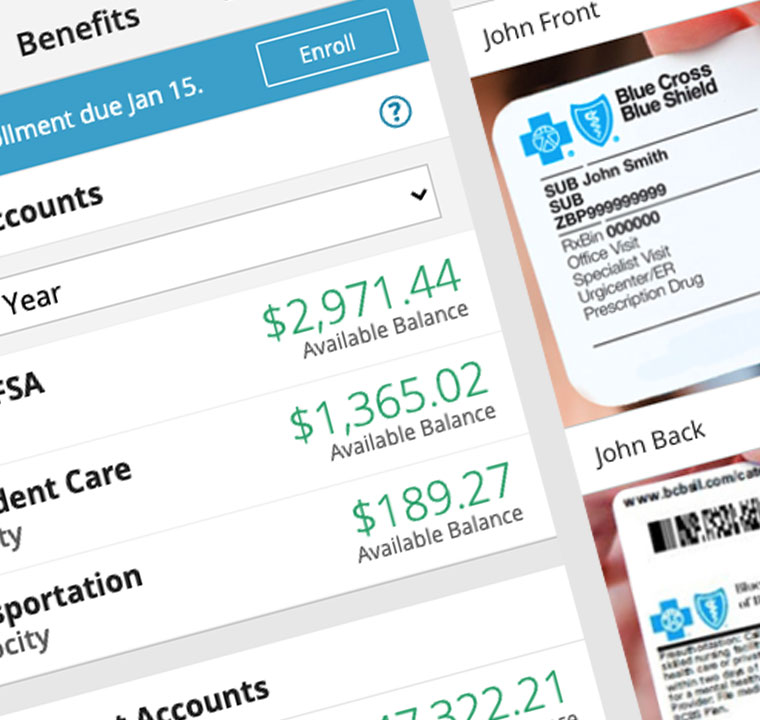
I'm a fully remote Product Designer currently located in Clovis, CA. For the past years I’ve made a career of distilling complex requirements into cohesive, intuitive user interfaces for underserved enterprise and consumer audiences. I've had the privilege of designing digital maps at the U.S. Forest Service, content moderation & intellectual property management tools, retail technology, health insurance shopping and enrollment tools, 3rd party integration marketplaces, benefits administration products, tax/billing reconciliation tools, and more.
Want to talk? Please contact me on LinkedIn.
I Help Teams Solve Problems
I'm an engineer at heart. I nearly graduated college with a degree in Mechanical Engineering before changing to Graphic Design so that I could focus more on human experiences. As important as it is for me to understand end-users and their needs, I also believe understanding my engineers, product partners, and stakeholders helps make our whole team more successful. Product Design lets me bring others along for the user journey to leverage their unique problem solving skills.
Discovery
I work with my product partner to establish creative briefs, write problem statements, prioritize audiences, gather requirements, analyze workflows, expose assumptions, and test hypotheses to ensure we are on the right path.
Interaction Design
I visualize interfaces, defend accessibility, illustrate hierarchy, strengthen design systems, and consider mobile first using whichever tools and fidelity communicate intent and help us reach our next step.
Rapid Prototyping
I use Figma, InVision, HTML, CSS, and JavaScript to build simulations which elicit accurate user feedback and instill confidence in our next steps as a team. I contribute to a global design system used by other members of my design team and developer community.
User-Centered Agile
I design iteratively, write user stories, participate in team cermonies, support sprint goals, advocate for the user, retrospect openly, speak candidly, and promote transparency.
Skills
Some of My Recent Work
More About Me
I'm also a husband, father, youth leader, DIYer and maker. Whether I'm installing solar panels on my RV, smoking some ribs on my Texas smoker, moving walls in my house, building a dunk tank for a youth fundraiser, or inventing some contraption to feed my cat, I’m always building, exploring, or looking for better ways to get things done. Each day when I finish my work designing software, I get to work on other hands-on projects improving my home and community.